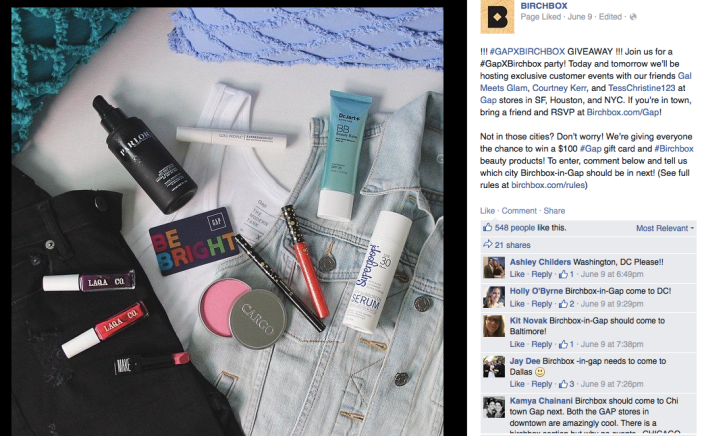
*Disclaimer: I am not employed by or affiliated with Target. The information presented here is for educational purposes only. During this week’s Tuesday evening lecture we learned about email marketing and its importance in client outreach. We also learned about the different types of emails and their advantages as well as having a goal of sending the right message at the right time to the right people. With our weekly design showcase assignment we were tasked with creating an email for the brand campaign used in last week’s banner ad assignment. For my banner ads last week I focused on a back to school campaign for Target. With my email design I wanted to create something that looked really similar to Target’s branding and something that they could send out immediately. For inspiration I looked at my inbox and recent emails received from Target (sample below).

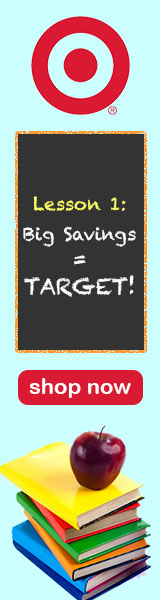
I noticed each email from Target had the logo in the upper left corner followed by navigational panel and text with images below. I also noticed the text used for the ads was always in lowercase. I wanted to incorporate my leaderboard banner ad from last week but knew I needed to alter it. I chose to remove the logo and Lesson 1 text so that it looked like below.


For my email I wanted to have an attention grabbing subject line and chose to go with: HUGE savings on school supplies. The goal with having the word HUGE in all caps would be to catch the attention of the viewer. I know personally if I saw this in a subject line I would stop to read the email. For the body of the email I used a similar format to what Target currently has with their logo and navigational panel. I chose to add my banner ad below the panel in case the viewer chose not to read the entire email they at least have an image and call to action right away. For the promotional text I focused on school items that most people need and chose to offer discounts on backpacks and notepads/binders. Since I was following the Target email look, I knew I wanted to have text on the left with images on the right. I searched for images of school children wearing backpacks and found a great image on this site. I used the magic wand tool and eraser tool to remove the background in Photoshop and replaced it with a purple color that went well with the blue from my banner ad. I searched Target’s website for information about their font and was able to download a recommended close substitute, Mytupi Bold Font. I also found an image of school supplies that I saved and used in my free shipping promotional section. For the buy one, get one free ad I found an image online of a stack of notebooks that had great colors and fit well with my overall look. Once I had these elements in place I searched for social media icons to use online and downloaded a set that used circles to go with Target’s bullseye logo. For the sections about contact information and preferences I pulled the text directly from a Target email. I thought the wording was great and I wanted to use text that the company would in their email. My completed email ad is below. The sections in red and blue in the email are intended to represent interactive links.