This week’s design showcase focused on using layer styles, ornaments, and fonts to create an ad for a coffee house. The goal for the ad is to create something that can be used on their website to promote specials, entertainment or a topic of our choosing. I decided to use a local coffee shop, Java House as inspiration for the project. This has become my go-to coffee place as of recently due to it’s close proximity to my condo. I tried to be as discrete as possible when taking a few photos of the coffee house to get a better feel for their product offering .

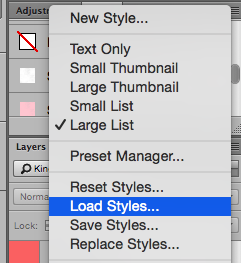
With this assignment we were supplied with a set of chalk backgrounds, chalk styles, and ornaments. After downloading the supplied files, I looked at the backgrounds and chose the first image which seemed to be the least modified. I knew I wanted to add an effect to this later to give it a chalky look but wanted to wait until the ad was formatted first. I opened the background image in Photoshop and kept the size at 600 x 800 px. My next step was to load the supplied layer styles by going to the drop down box in my Styles panel > Load Styles and grabbing the file that I saved on my desktop.

To get some inspiration for my ad I looked at the supplied ornaments and chose to use a curved banner to help create a logo for the store. Once I opened this and dragged it to my background I had to modify the size quite a bit and altered the shape of the arc. As I went to type out the name Java House I noticed there were not many chalk style fonts to choose from in Photoshop so I went online to search for some. I first went to dafont.com and downloaded a few options. I also went to 1001 Free Fonts to get a few more fonts. I decided to use a font style called Colored Crayons from 1001 Free Fonts for the name. Once I had the text in the banner I added tracking to the letters. Tracking is a tool found in the Character panel that allows you to adjust the spacing between a range of characters. For the font color, I chose to use a yellow color supplied layer style with an opacity at 70%.


For my ad I wanted to create a list of Weekly Specials. I played around with the chalk style fonts and changed a few of these out in the process. Once I had the Weekly Specials text, I went back to the supplied ornaments to add one under the name and in each corner in the bottom. I adjusted the opacity of these to give it a worn chalk-like appearance. My next step in the process was to brainstorm ideas for the names of each daily special. I wanted to have a play on words but Wednesday was a bit of a stretch. I started with Mocha Monday and once I had the font and style formatted I duplicated the layer to add the rest of the days. To save on space, I combined Saturday and Sunday. To increase the space between Savory and Saturday I added kerning. This is another text option found in the Character panel that allows you to adjust the spacing between two characters.


I went to the coffee house yesterday morning to get some inspiration (and coffee) for each day’s discount. I followed a similar step by setting up Monday’s discount first and duplicated the layer to add the rest of the days. At this point I had a lot of layers so I color coded them to make it easy to navigate through the list for edits. To add some character to my ad I looked at wingding/dingbat on the 1001 free fonts site and downloaded a style that was called Cooking Set. This font style had had coffee cups and a tea set that fit well with my layout. Once I had these added I adjusted the style, size and opacity. To finish my ad I used the dodge tool create some lighter areas around the text to give it a chalk residue look. The results are below!






















