Company Analysis
Sunshine Photographics is a well-established small business photography studio based in Central Florida. The company was founded in 1991 by Derek Smith and specializes in wedding, portrait, and convention photography. Sunshine Photographics is currently looking to expand their convention photography services and have purchased a new domain, OrlandoConventionPhotographer.com, to help grow the business.
With the goal of expansion for the convention photography services in mind, my proposed campaign will focus on targeting businesses, clients, and organizations with this need. The goal with this campaign is to provide designs that utilize Integrated Marketing Communications across all channels. Given the various marketing channels available for client outreach, it is critical to have consistent and cohesive messaging across the board. As this article states, consistency is key in making sure that consumers understand your marketing message which leads to a great result and return on your investment.
My proposed campaign will focus on building upon your current online presence on Facebook to highlight your full range of services, in particular, convention photography. I also want to use Facebook to start building a following on other social media channels, mainly Instagram. The ads and visuals will focus on convention photography, incorporating images and colors that are currently being used on your site.
Banner Ad Designs
A banner ad is a form of advertising on the web delivered by an ad server with the intentions of attracting traffic to the website of the advertiser.
With the banner ads for Sunshine Photographics I wanted to keep the color palette the same to help keep these cohesive. I chose to highlight the website in two of the ads where this worked well with the dimensions.





Social Media
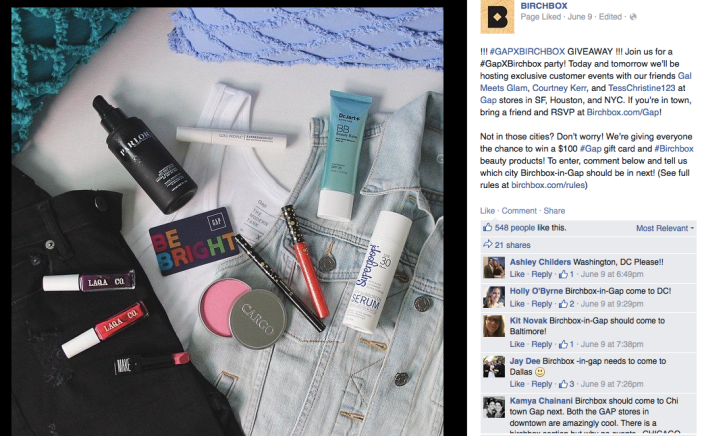
Currently Sunshine Photographics has Facebook channel with several hundred likes and a five star rating based on client feedback. This is a great opportunity to utilize this channel to highlight your convention photography services (which are currently not being advertised here). I used the blue again that was from the banner ads. I went with a business/serious approach with two of the cover options and more playful with the third.



With my Twitter cover image I went with a photo collage without any text since the profile photo moves to the center when being viewed on mobile devices.

With my logo-esque overlay I used elements from the logo to build upon. A demonstration of how this would look placed over an image is below.

When designing a Facebook timeline image I referenced this guide to create a shared image which had a recommended upload size of 1200×1200. With this image I chose to highlight your convention photography website to help drive traffic to to this site by reaching out to your current audience.

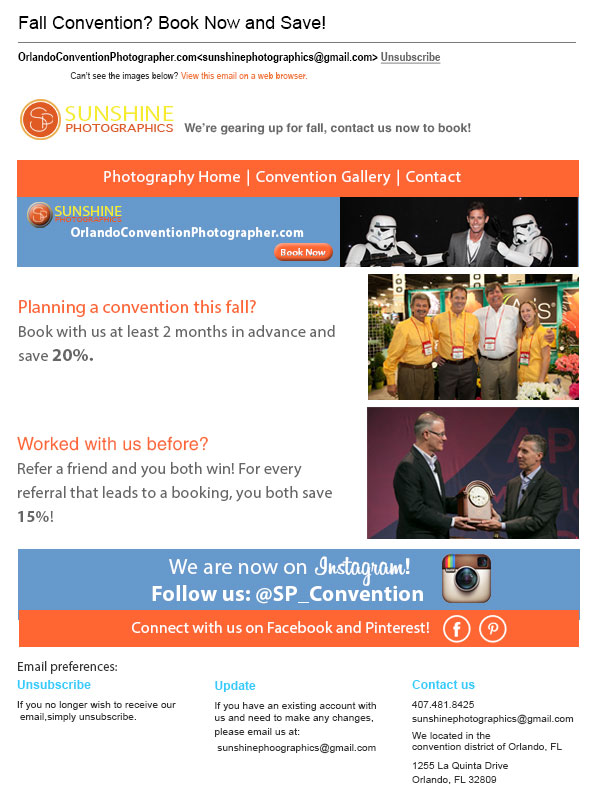
Dedicated Email
With my dedicated email design I chose to incorporate the images that I have used from other designs along with the blue and orange colors. I removed the drop shadow from the logo to help make this easier to read against the white background. I chose to use my email to highlight discount opportunities for clients. I noticed that you currently only have a social media presence on Facebook and Pinterest, I would recommend creating an Instagram account since it is a platform for image sharing which is the industry that you are in. I have a proposed name included that currently isn’t being used.

Wireframe
My proposed wireframe is a way to highlight more photo images on the home page.

Web Page

Miscellaneous Graphics
With the misc. graphics I decided to create images that could be used on Facebook since you currently have a page set up and a following. I am personally a huge fan of Instagram, it is by far my favorite social media channel and I think it is a great way for businesses to connect with clients. I took the opportunity to create ads that could be used to encourage people to follow you on Instagram if you choose to create an account. I really loved the image with the Stormtroopers and used this in a few of my designs.


Summary
What I noticed from your Facebook and Pinterest pages is that there is no mention of convention photography. I think these are two great channels that could be used to bring attention to your convention photography services. Given the desire to expand this business line, reaching out to existing followers/friends would be a great start. As someone who is currently planning a wedding I know how critical word of mouth can be to a photographer. Ensuring your wedding clients know you offer convention photography services (if they don’t already) is a great way to spread the word.
I really enjoyed working on this project and had a lot of great photo images to work with. My goal was to keep the visuals direct and simple to use/navigate, which is something the owner mentioned appreciating. The colors used were ones currently being used on the convention website. I used Myriad Pro in many of the text portions since this is the font currently used with the logo. I also incorporated drop shadows and the bevel & embossing effect on several elements to go with the logo. I wanted to showcase Sunshine Photographics as the premier convention photographer in the Orlando area.